Formulare
Formulare
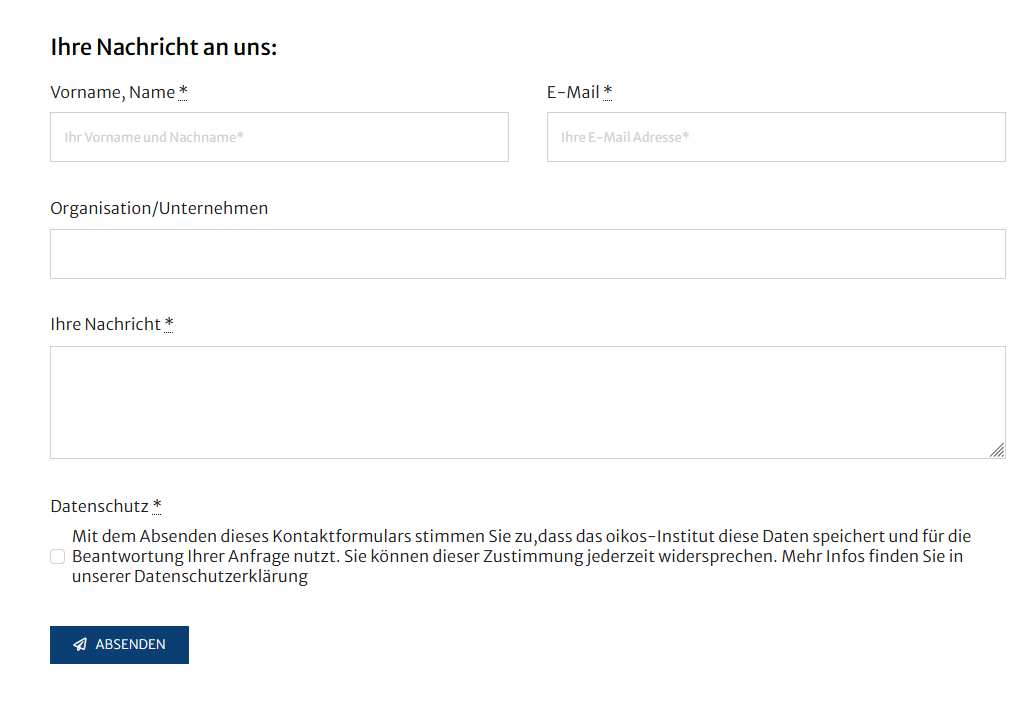
Formulare werden an verschiedenen Stellen auf der Website eingesetzt, um Kontaktdaten zu erfassen oder Anmeldungen zu ermöglichen.
Vorgehensweise:
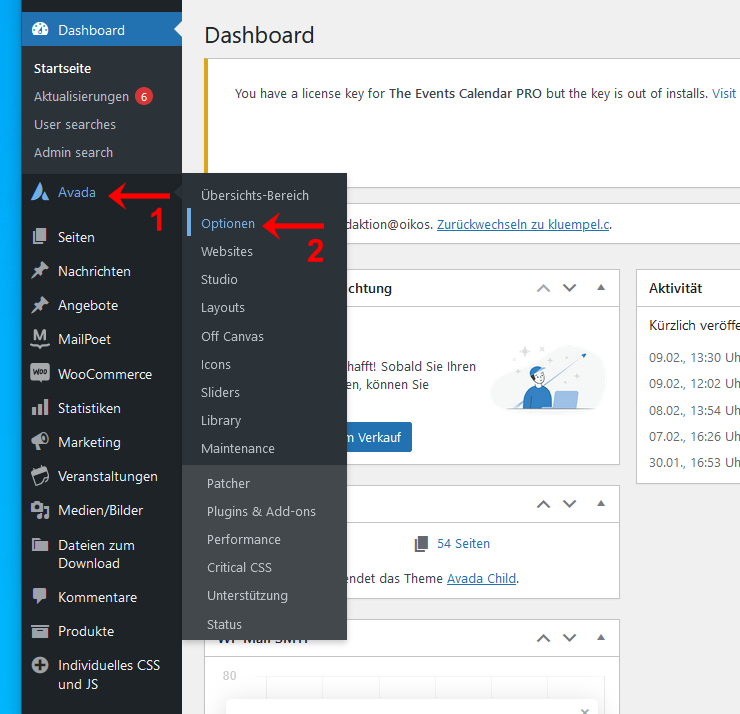
1. Klicken Sie auf den Menüpunkt Avada.
2. Wählen Sie anschließend Optionen.

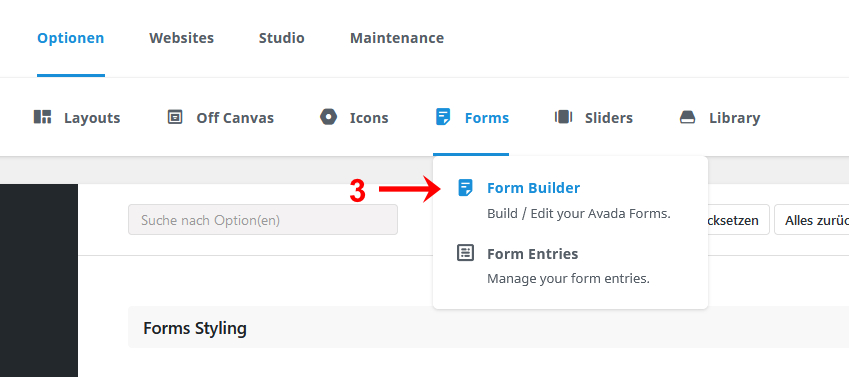
3. Die Formulare befinden sich im Bereich Form Builder.

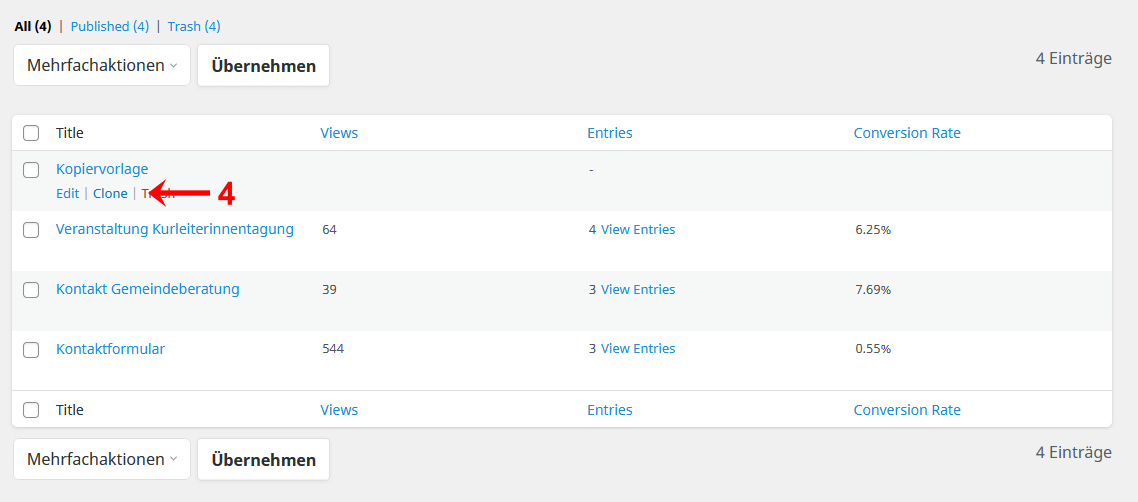
4. In der Listenansicht werden alle vorhandenen Formulare aufgeführt. Mit einem Klick auf Clone (Klonen/Duplizieren) wird ein Datensatz kopiert und kann anschließend an die individuellen Anforderungen angepasst werden.
Das Formular Kopiervorlage enthält bereits die gebräuchlichsten Formularfelder und eignet sich gut als Vorlage zur Überarbeitung.

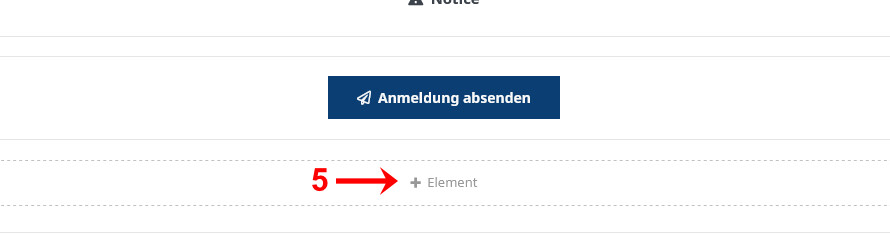
5. Mit der Funktion Edit (Bearbeiten) wird die Kopie im Bearbeitungsmodus geöffnet. Die in der Kopie vorhandenen Felder können beliebig editiert, gelöscht, umsortiert oder ergänzt werden. Um ein neues, bisher nicht vorhandenes Formularfeld hinzuzufügen, klicken Sie auf +Element am Fuß der Seite.
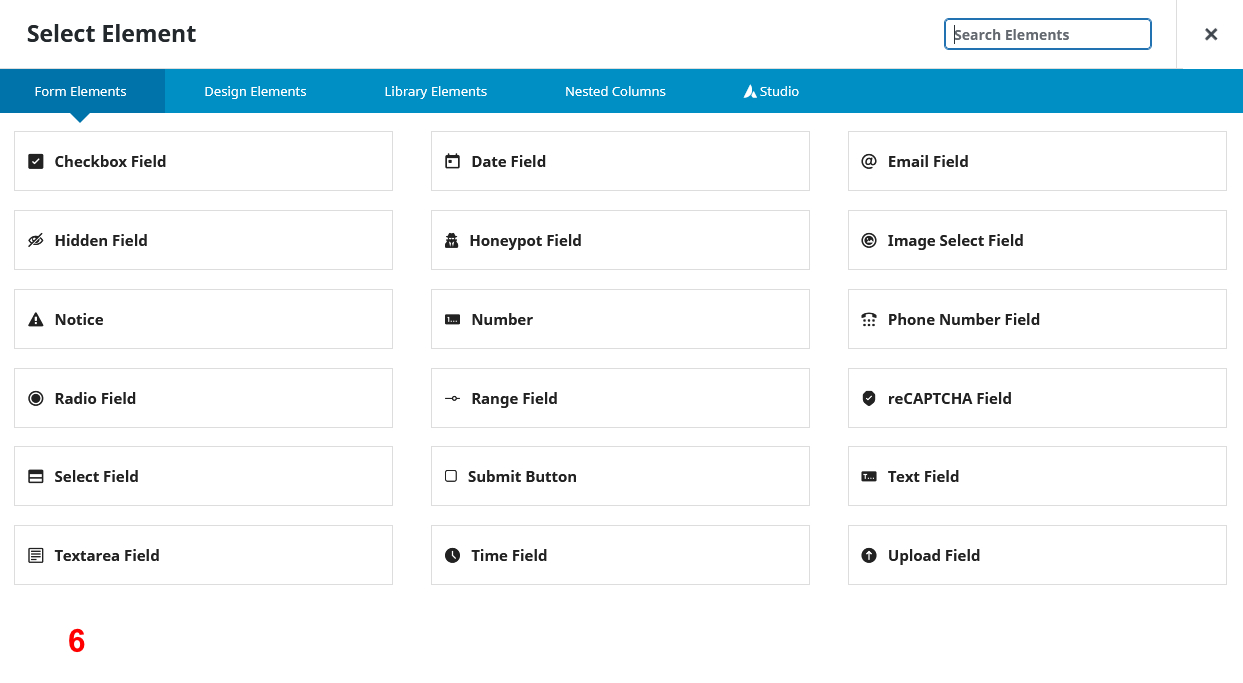
Der Dialog zur Auswahl von Formularfeldern wird geöffnet.

6. Es stehen diverse Formular spezifische Inhaltselemente zur Verfügung. Wählen Sie ein passendes Element aus und passen die Eingabefelder und Optionen an.

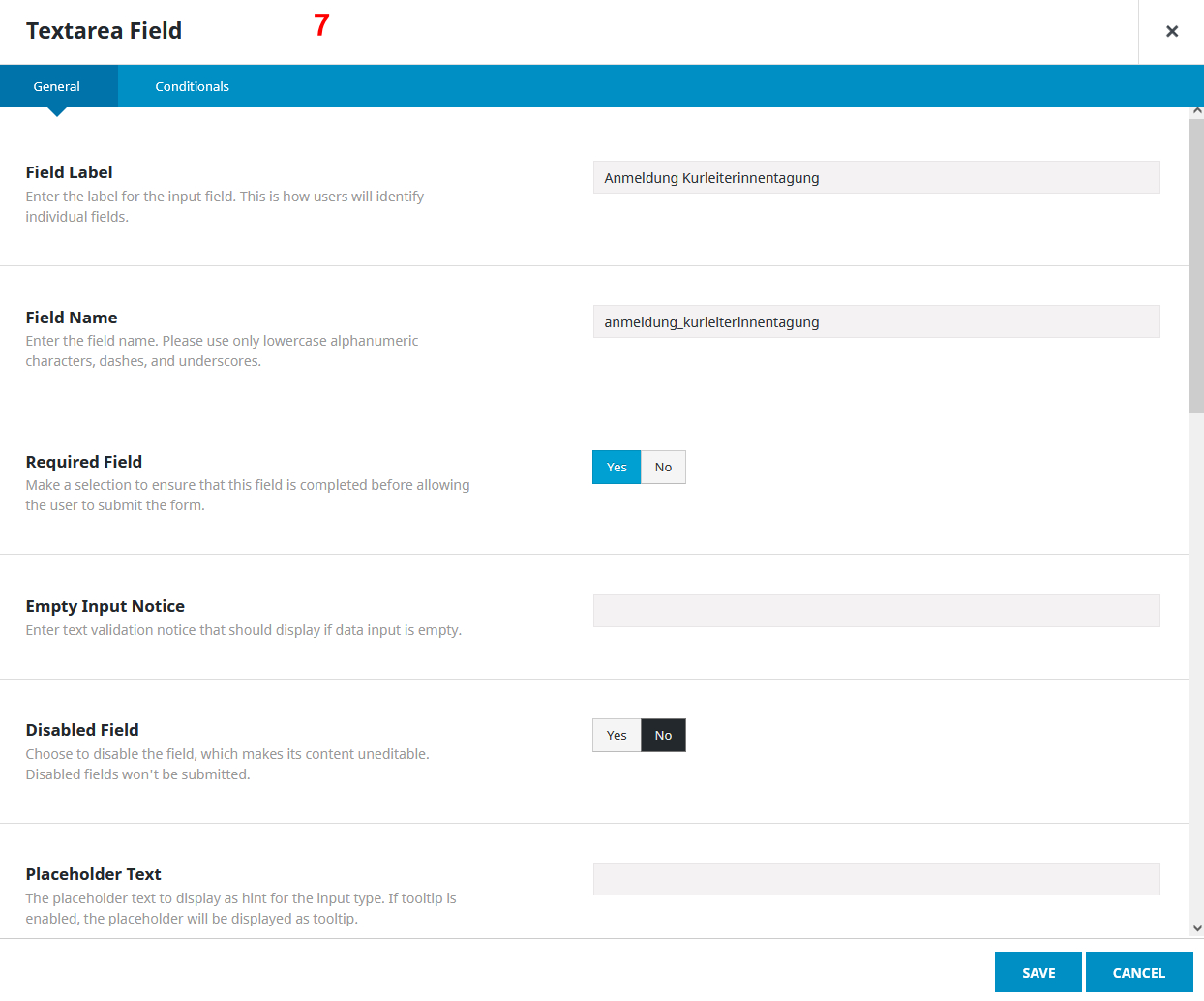
7. Je nach gewähltem Feldtyp sind die Optionen sehr unterschiedlich. Vergeben Sie aber in jedem Fall ein Field Label für die Feldbezeichnung auf der Website und einen eindeutigen Field Name. Er ist für die Weiterverarbeitung der Mails wichtig. Die Option Required Field macht das Feld zu einem Feld, dass eine Eingabe zwingend benötigt. Ansonsten ließe sich das Formular nicht versenden.

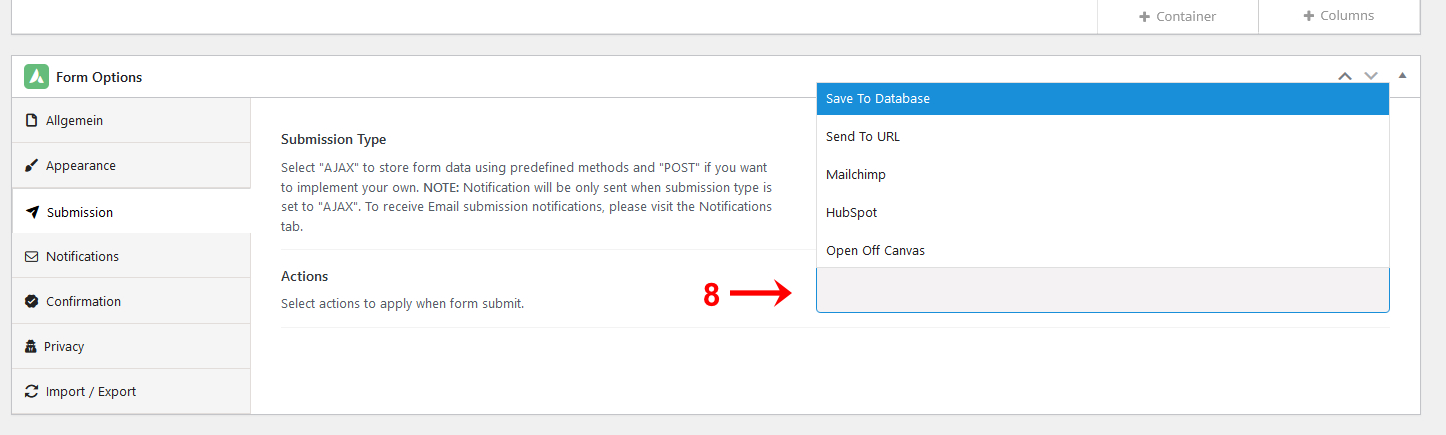
8. Im Bereich Submission wird definiert, ob die über dieses Formular erhaltenen Mails innerhalb der WordPress-Instanz gespeichert werden oder NUR beim Empfänger der hinterlegten Mailadresse vorliegen! Um die Datensätze intern zu speichern, muss im Bereich Actions die Option Save to Database gewählt werden.
Die Datensätze werden nun im Bereich Form Entries gespeichert. s. Schritt 3

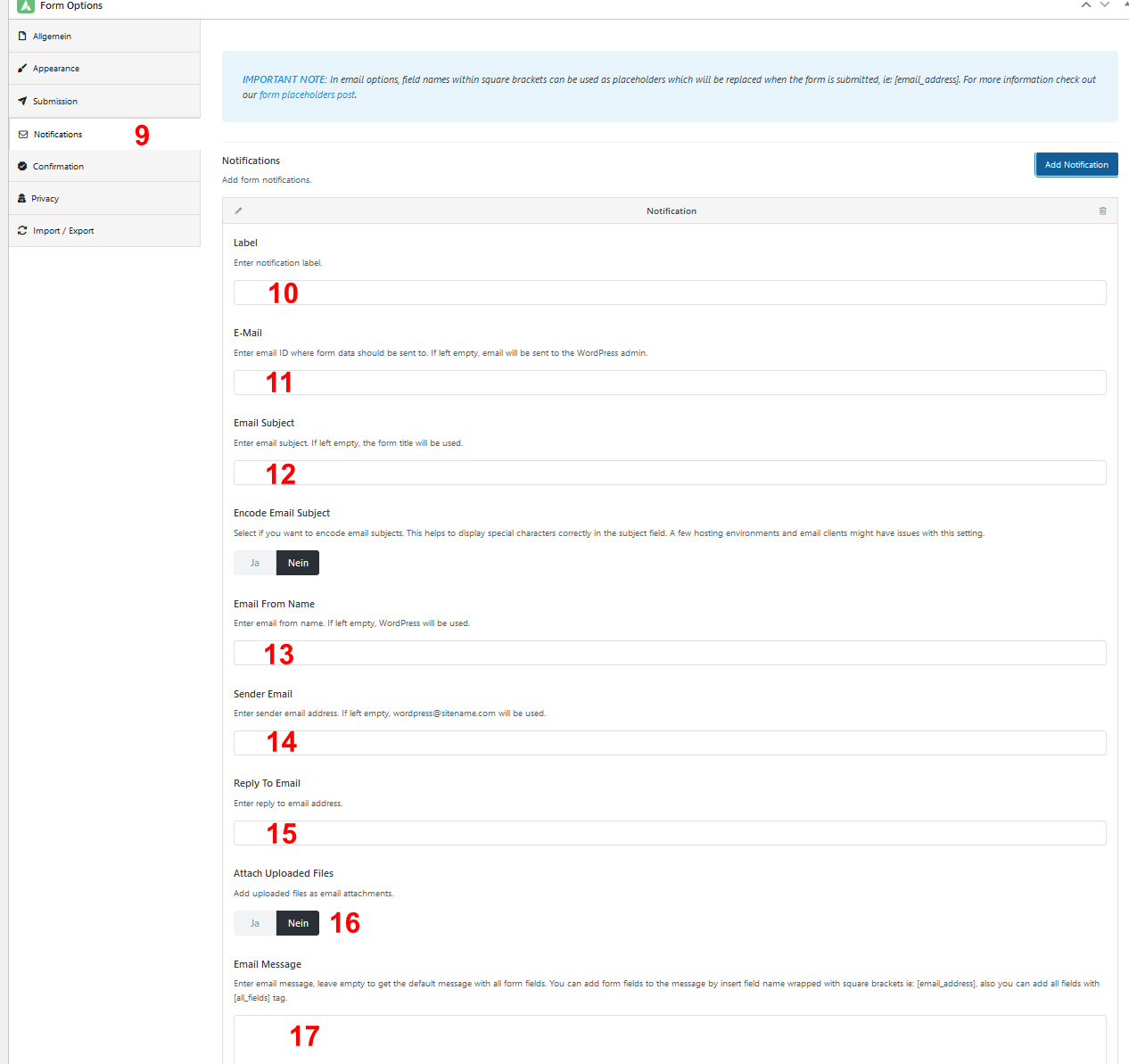
9. Im Bereich Notifications werden verschiedene Einstellungen vorgenommen, die die versendeten E-Mails betreffen, die dieses Formular “erzeugt”.
10: Der Name der Notification dient internen Zwecken und kann z.B. E-Mail an Empfänger lauten.
11: An diese Adresse wird die E-Mail geschickt (Empfänger).
12: Betreff der Mail beim Empfänger
13: Absender der Mail. Also z.B. oikos-Institut
14: E-Mail-Adresse des Absenders: Also z.B. oikos-institut@ekvw.de
15: E-Mail-Adresse für Rückmeldungen: Falls jemand auf die empfangene Mail antwortet.
16: Wenn das Formular eine Upload-Funktion beinhaltet, kann definiert werden, wie mit den hochgeladenen Dateien verfahren werden soll.
17: Die eigentliche Textnachricht der versendeten E-Mail. Nehmen Sie hier keine Einträge vor, um alle ausgefüllten Formularfelder per Mail zu erhalten

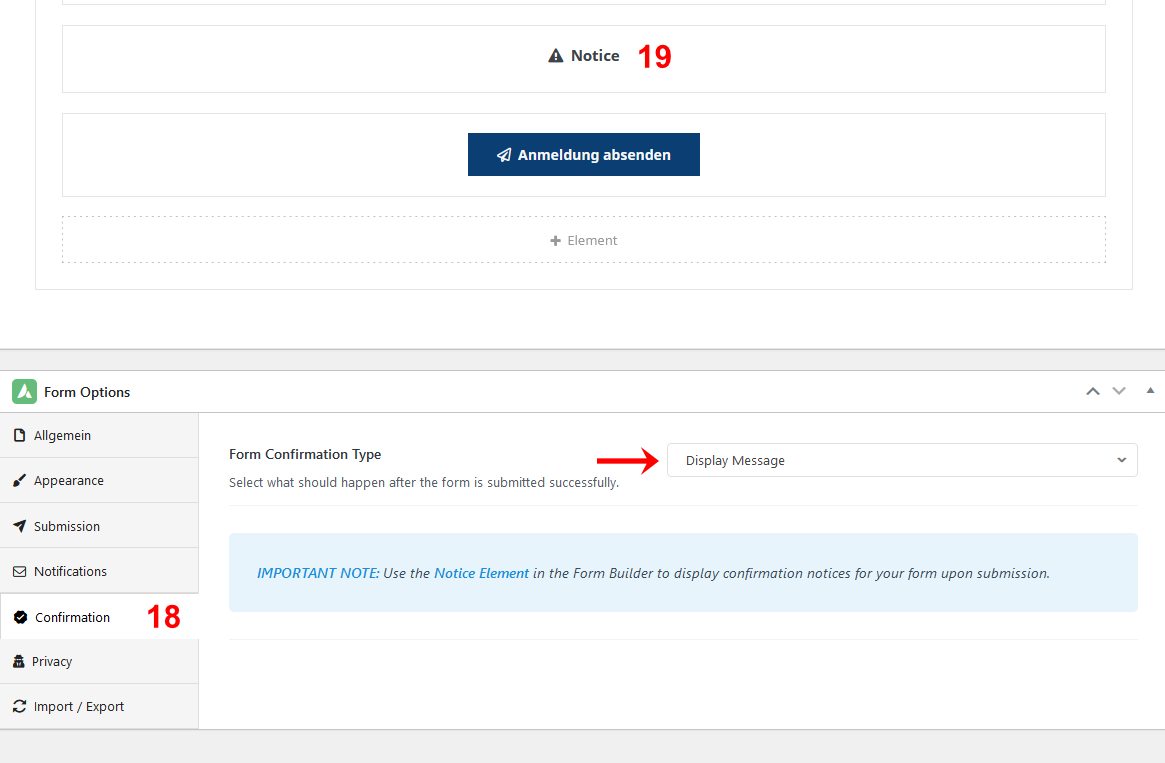
18./19. Im Bereich Confirmation wird definiert, welche Meldung auf der Website angezeigt wird, wenn das Formular versendet wurde. Im Confirmation Type wird z.B. definiert, dass nach dem Absenden des Formulars eine Erfolgsmeldung angezeigt werden soll. Diese Meldung liegt als “Notice-Content-Element” (19) innerhalb des Formulars und kann frei formuliert werden.

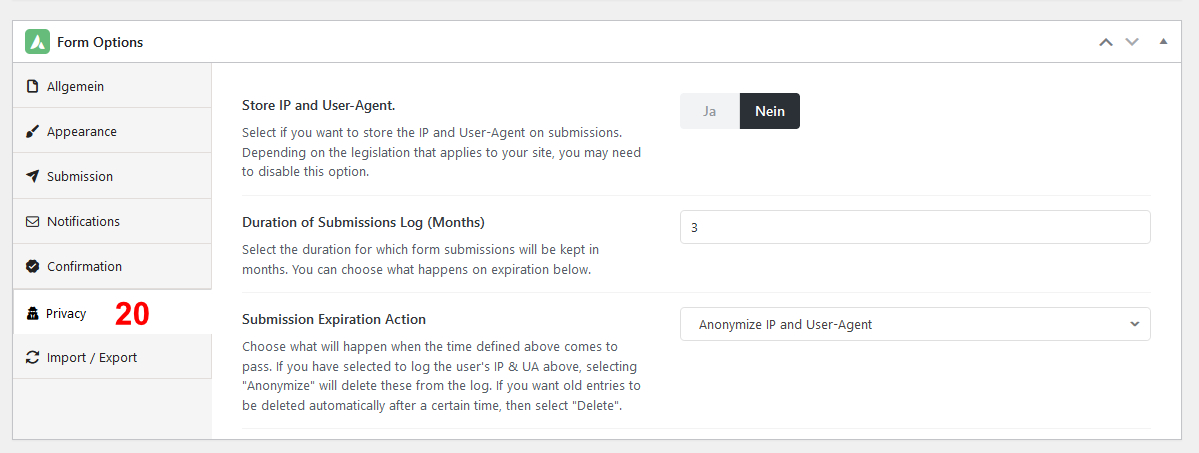
20. Im Bereich Privacy wird der Datenschutz definiert. Die Option Store IP and User Agent verhindert mit der Option “Nein” die Speicherung der IP-Adressen der Einsender. Die Option Duration of Submission, definiert die Länge der Aufbewahrungsdauer. Es ist auch möglich, die Eingänge nach Ablauf des Aufbewahrungszeitraum automatisch löschen zu lassen.

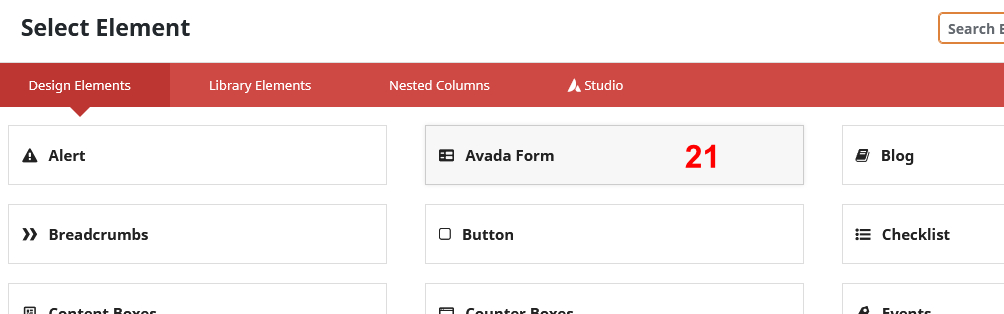
21. Um ein neu erstelltes Formular auf der Website zu veröffentlichen, wählen Sie an beliebiger Stelle auf einer Seite, einem Angebot oder einer Veranstaltung die Option +Element und in dem Auswahl-Dialog das Element Avada Form.

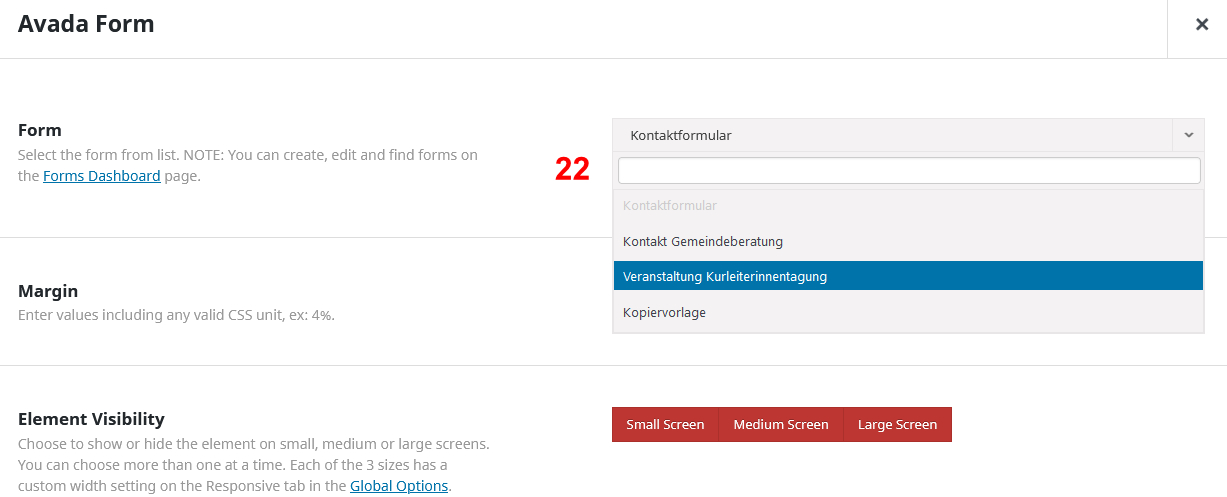
22. Im Auswahlmenü Form kann das neu erstellte und jedes vorhandene Formular ausgewählt werden. Nach der Speicherung ist das Formular auf der Website eingebunden und öffentlich zugänglich.

WICHTIG: Überprüfen Sie nach der Veröffentlichung des Formulars, die Funktion, bzw. den Versand! Dazu füllen Sie möglichst alle Formularfelder, um deren Funktionalität zu prüfen und versenden das Formular.
Wenn alles korrekt konfiguriert wurde, wird der Versand durch die Erfolgsmeldung auf der Seite bestätigt und die hinterlegte Mail-Adresse erhält eine Nachricht.